ザ・トールで吹き出しの画像と名前を毎回同じに設定する方法

この記事では、ザ・トールの吹き出しの画像、名前、色の設定方法を書いています。
はじめに
皆さんこんにちは、リョウと申します。2020年1月からザ・トールを使ってブログを始めた初心者です。
ネットで何かしてみたく、ブログを始めた当初は、HTMLやCSSといったプログラミングがマジで分からず苦戦し、なんとか記事を書いていました。
そこで、プログラミングが分からなくても、ブログの質を上げたく、有料テーマである「ザ・トール(THE THOR)」を購入しました。
そして出来たのが今現在の当サイトです。Wordpressの外観のカスタマイズを使い、ほぼマウスのクリックだけで、当サイトのデザインが出来ました。
その感動から是非ザ・トールを紹介したく、購入してすぐ、どの有料テーマを買おうか悩んだ当時の気持ちを記事にしました。
以前の記事:「知識ゼロ初心者が有料テーマTHE THOR(ザ・トール)を買うまで」
そして記事の最後に、「ザ・トールの使い心地などは別の記事で紹介します。」と締めました。
ですが、このザ・トールは機能が多く、つまり出来ることが沢山あるので、Wordpress初心者の自分なんかでは、1つの記事にまとめきれません!
そこで考えた言い訳が、ザ・トールの機能、魅力、使い心地を一つづつ記事にしていき、紹介する事です。
これなら自分もザ・トールに詳しくなるし、使い方の参考にもなれます。
それで今回の「吹き出しの設定」となるわけです。自分の記事で多用するプリセットパーツを、毎回直さずに済む設定が分かったので記事にします。最近分かりました・・
※自分のブログはWordpressで、「Classic Editor」の旧エディターを使っています。
「吹き出し」とは?通常の替え方
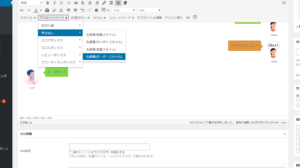
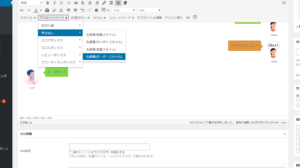
ザ・トールの吹き出しは、記事作成画面にあるプリセットパーツの項目から選べます。
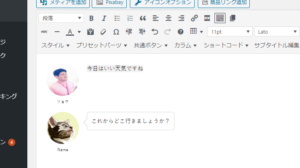
吹き出しを入れたい所に文字カーソルを置き、プリセットパーツから決定すると・・

このように置けます。さらに吹き出しは全部で4種類あり、

左画像(背景スタイル)
左画像(ボーダースタイル)
右画像(背景スタイル)
右画像(ボーダースタイル)
となっております。これにより、LINE(ライン)のような会話スタイルが記事に作れます。
※背景とボーダーの中から好きなスタイルを選びましょう。

そして会話しているキャラクター画像と名前も替えることが出来ます。
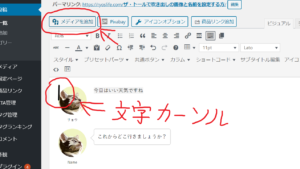
まず名前は「Name」と書かれた所をクリックすると、文字カーソルが出て、入力し直せます。
画像は、ここでは猫の画像をクリックすると、猫の画像左上に文字カーソルが出ます。その状態で「メディアを追加」から画像を挿入すると替わります。



これが通常の替え方です。必要に応じてキャラクターの種類を増やせます。
次に、通常の替え方をせず、
吹き出しを挿入した時点でキャラクター画像と名前が出る設定をします。
吹き出しの画像と名前設定の場所
吹き出しの作り方が分かれば、多用する際、毎回画像と名前を替えるのが面倒くさくなります。
そこで、毎回同じ画像と名前で出る吹き出しを設定します。
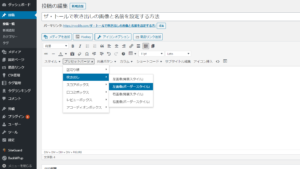
まず、Wordpress「外観」の「カスタマイズ」に行きます。

カスタマイズ項目から「パーツスタイル設定[THE]」を選びます。

さらに沢山ある項目から「吹き出し設定(個別ページ用)」の項目に行きます。

ここで吹き出しの設定を決められます。

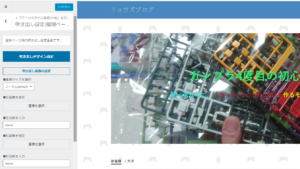
設定画面の「吹き出し画像の設定」を上から順に見ていくと、
■画像サイズを選択・・・吹き出しの画像自体を大きくすることが出来ます
■左画像を指定・・・吹き出しの左側に出る画像を設定出来ます
■左名前を入力・・・吹き出しの左側に出る名前を設定出来ます
■右画像を指定・・・吹き出しの右側に出る画像を設定出来ます
■右名前を入力・・・吹き出しの右側に出る名前を設定出来ます
となっております。ここで設定した画像と名前が、次から出る吹き出しになります。
では、左側の画像と名前を設定していきます。
吹き出しの画像と名前の設定
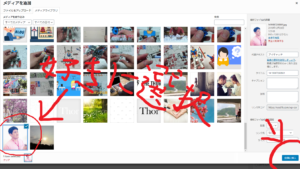
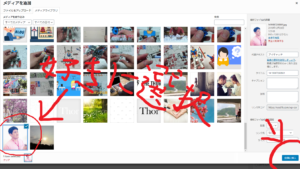
まず左画像を指定します。
「画像を選択」をクリックし、画像を挿入します。


すると、選んだ画像が出ます。

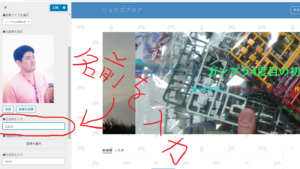
これで、左画像は設定されました。次に左名前を設定します。
左名前は左画像設定のすぐ下に入力して出来ます。

入力したらOKです。右側も同じように設定出来ます。
この設定だけでよければ、忘れずに「公開」ボタンで更新しましょう。
そして、吹き出しの色の変更も任意で出来ます。
吹き出しの色の設定
この設定で、マンガの様なあの吹き出しに色を付けられます。
まず「背景」と「ボーダー」スタイルがありますが、吹き出しの枠内にある文字と背景の色は同じ様に設定出来ます。
しかし、ボーダーだけ吹き出しの枠の色が替えられます。

実際にこの状態で色を設定しても、どんな色に変わったか確認がしづらいです。
ですので、もしあれば吹き出しを使った事のある記事に行き、設定するとすぐ色が反映されて確認出来ます。
※ここの使い心地は悪いですね・・

吹き出しの設定が終われば忘れずに「公開」ボタンを押し、設定を更新させましょう。

早速、吹き出しを挿入してみて出るか見てみましょう。


設定で指定した通りに吹き出しが出ました。これで次の吹き出しも同じ設定で挿入されます。
※もし吹き出しに設定した画像が上手く写らなかったら
画像のサイズを1:1とかにトリミングし直して設定しましょう。
最後に
ザ・トールを買ったおかげで、記事作成に有利な機能が沢山付いてきました。今回がその中の一つ「吹き出し」です。
この機能を使えば、クリックでLINE(ライン)のような会話が作れちゃいます。
まぁとにかく便利なんです!まだまだザ・トールには機能があります。
自分はWordpressが全然分かりませんが、ザ・トールで出来る便利な機能を発信して、成長に繋げれたら良いなと考えています。
とにかく記事を書いて、鍛えなければいけないので、ザ・トールの紹介もこれから書いていきます。
当サイトでは、ブログ初心者なりに、思いつきと手探りで記事を書いています。
何事も経験、無駄にはならないとしたら、このスタイルが楽しくてしょうがないのです。(笑)
たま~に見に来てくれたら、成長が伺えると思います。
気長に応援よろしくお願いいたします。
また、次の記事でお会いしましょう~。(‘ω’)ノ


